Recharts
Recharts is a composable charting library built on React components. I used it in one project. Easy to use. Below are some examples that can be easily implemented in the project.
To install Recharts use:
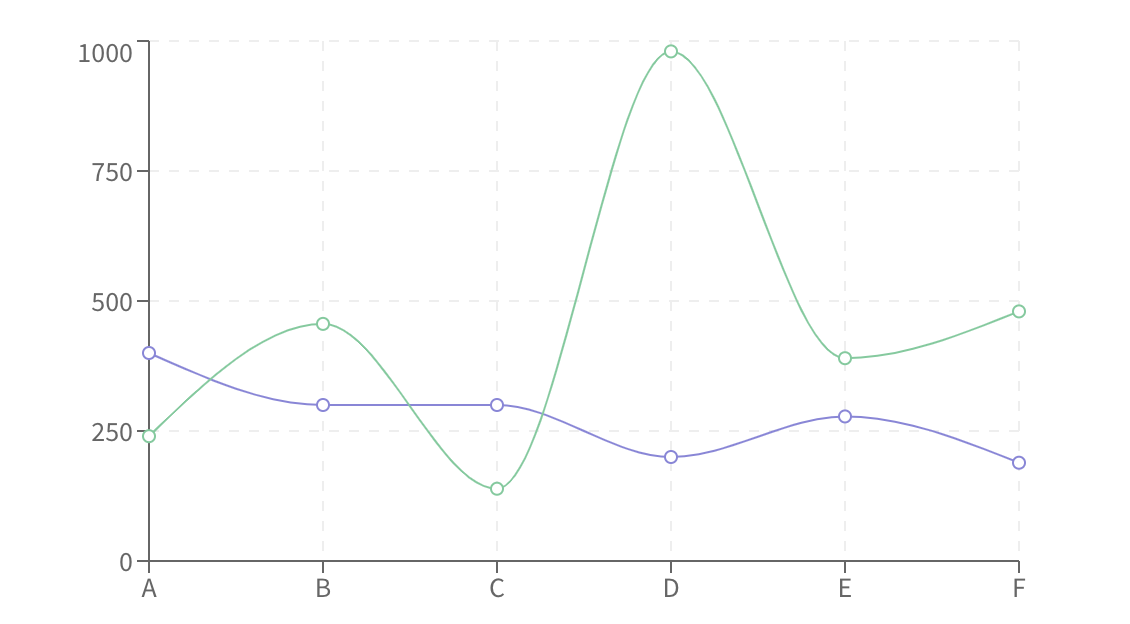
npm install recharts<LineChart
width={400}
height={400}
data={data}
margin=
>
<XAxis dataKey="name" />
<Tooltip />
<CartesianGrid stroke="#f5f5f5" />
<Line type="monotone" dataKey="uv" stroke="#ff7300" yAxisId={0} />
<Line type="monotone" dataKey="pv" stroke="#387908" yAxisId={1} />
</LineChart>import { LineChart, Line, CartesianGrid, XAxis, YAxis } from 'recharts';
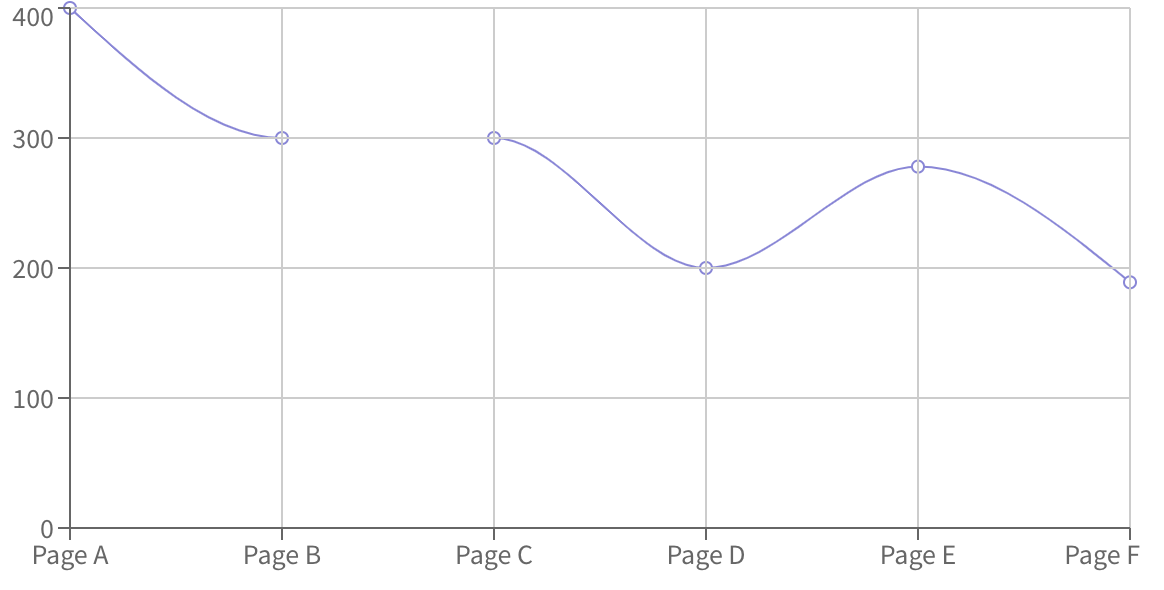
const data = [{name: 'Page A', uv: 400, pv: 2400, amt: 2400}, ...];
const renderLineChart = (
<LineChart width={600} height={300} data={data}>
<Line type="monotone" dataKey="uv" stroke="#8884d8" />
<CartesianGrid stroke="#ccc" />
<XAxis dataKey="name" />
<YAxis />
</LineChart>
);Though tooltip, legend are drawn by svg elements, you may change the style of tooltip, legend by the apis wo offer. of cource, you can change the style in css too.
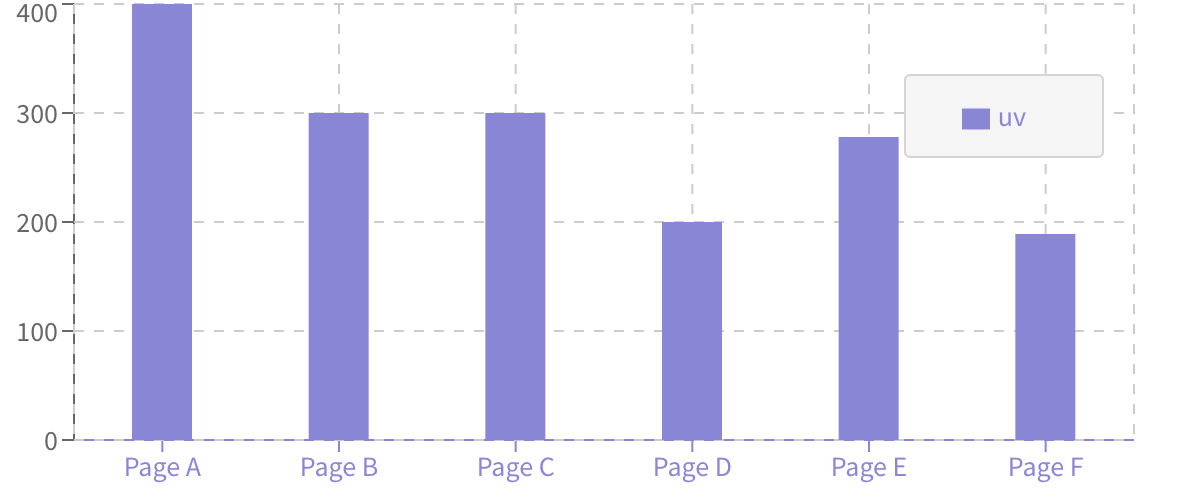
import { BarChart, Bar, XAxis, YAxis, Tooltip, Legend, CartesianGrid } from 'recharts';
const data = [{name: 'Page A', uv: 400, pv: 2400, amt: 2400}, ...];
const renderBarChart = (
<BarChart width={600} height={300} data={data}>
<XAxis dataKey="name" stroke="#8884d8" />
<YAxis />
<Tooltip wrapperStyle= />
<Legend width={100} wrapperStyle= />
<CartesianGrid stroke="#ccc" strokeDasharray="5 5" />
<Bar dataKey="uv" fill="#8884d8" barSize={30} />
</BarChart>
);Reference:
My site is free of ads and trackers. Was this post helpful to you? Why not